【VBA】約1年ぶりにゲーム作ってみた
gifで画像を準備
ブログ始めて1年経過。自分おめでとう!ってことで、久しぶりにゲーム作ったjimです✋
本当は、マンションのことやドラム式洗濯機のことを記事にしたいけど。。。まあ、また今度😆
あ、1~2人暮らしなら、絶対!ドラム式洗濯機を買ったほうがいいよ。ビックリするくらい楽ちんだだから。
ってことで、作ったゲームについて記事を書いていく!
最初に作ったゲームの動画⇒もぐらたたき(トゥイッターの動画)
はい、地味です。手間がかかった割に地味だった。。。
音声も入ってるけど小さすぎ😅
・・・画像の話へ軌道修正!
今回の画像も、パワポで作成しました。
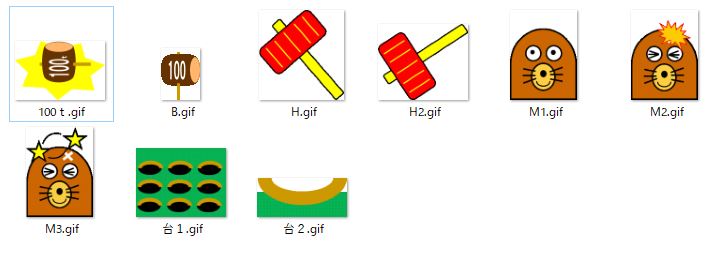
パワポで画像組み合わせたり透過処理をして、以下の画像を用意しました。でも今回、、透過処理したかな?記憶にないや😊

何故gifにするのか?図形部分以外を透明で表示したいから。gifじゃないと、フォーム上で背景(白色)まで表示されちゃうの😥
あ、gifアニメーション用意したと思いました?
男は黙って座標!
座標使って、もぐら動かしてますよ。根性っす。
はい、続き!
ユーザーフォームのピクチャーを台1にして、その上にもぐら達のラベルを非表示で用意。
そして、台1の上にいるもぐら達の上に、台2っていうお布団を掛けてあげる。。。

あ、、、画像間違えた。

音声を準備
音声は以下の三つを用意。

動画を拾ってきて、ムービーメーカーでトリミング 。その後、音声だけ保存。っていう感じ。
これをメディアプレイヤーで再生してるだけなんだな。
コーディング
かなり面倒でした。
モグラのアクション。それと、大きく作ってしまった画像。
これらで、ユーザーフォームがチラつきやすいっていう。
そう、特にボムのとこな。。。
なるべくチラチラしないように、細かい画像を非表示にしてからボムを表示~みたいにしたんだけどなぁ。。失敗したなぁ。。。
ボムの画像を分割したらよかったのかな?
というか、あの、、えっと、、、実際のコードをぅpすると思いました?しません!
でも、自分の作るゲームは、大体以下のような感じ。
Sub a()
Dim ゲーム用変数 As Integer
ユーザーフォーム名.Show vbModeless
ゲーム用変数 = 1
Do
Select Case ゲーム用変数
Case 1
Call title(ゲーム用変数)
Case 2
Call easyMode(ゲーム用変数)
Case 3
Call hardMode(ゲーム用変数)
Case 4
Call ending(ゲーム用変数)
End Select
DoEvents
Loop
End Sub
まず、ゲーム用の変数を用意。大元のループ用ね。この大きいループのなかに、細かいループが沢山あるっす。
Declare Function GetAsyncKeyState Lib "user32" (ByVal vKey As Long) As Integer
Private Sub playerAction()
If GetAsyncKeyState(○○) Then
処理
End If
End Sub
次に、その細かいループの何処かに、キー番号を取得するコードを用意しておく。
APIでキー番号を取得します。(ユーザーフォームのボタンイベントでも取得できます)
他にもコードを記述してやらないといけないが、、、
実行すると、ユーザーフォームを表示してタイトル画面で待機します。(キー入力待ち)
んで、ユーザーが入力したキーを受け取り、それを基に色々と計算してユーザーフォームに表示してやる。みたいな。。。
例えば以下のようなコードで、準備したラベル(画像)を表示/非表示・移動させたりね。
Userform1.Label1.Vsible = True Userform1.Label1.Vsible = False Userform1.Label1.Top = 数値 Userform1.Label1.Left = 数値
※実際はコーディングしやすいようにユーザーフォーム(ラベル等)は名前を変更します
仕様
以下は、もぐらたたきのザックリ仕様です。(ゲームの主となる部分ですね)
プレイヤーのアクション
プレイヤーは、キー入力によって特定の座標に移動。
例:1キーを押すと、もぐらさん1の場所へ移動。
もぐらさんのアクション
規定ループ数&乱数で、もぐらさんと難易度を決定し、コマ送り(座標で)でラベルを動かす。
↓例として、もぐらさん1が選択された場合。
①乱数で選択されたもぐらさん1は、定位置の座標に表示。
②表示後、1ループあたり定位置から-1⇒-2⇒-3という計算でy座標を移動させます。
もぐらさん1.Top=もぐらさん1の定位置.Top+もぐら1さん変数(ループ毎に減算)
③-30まで移動したもぐらさん1は、規定ループ回数まで待機します。
④待機が終わったもぐらさん1は、①と真逆の計算で座標を移動させます。
⑤定位置に戻ったもぐらさん1は非表示にします。
ハンマーのアクション
キーを入力すると、プレイヤーの現在地でハンマーの画像が切り替わり、ハンマーを振ったアクションとなります。
そして、規定ループ数に達したら、元の画像に戻ります。(表示/非表示で表現)
もし、もぐらさんのアクションと被ったら、もぐらさんの画像が叩かれた画像に切り替わります。
もぐらさんのy座標も加算が始まります。
はい、こういう複雑な計算をループさせました。
実際は⇒もっと複雑+ボム+得点+残り時間+音源
この結果、、シューティングゲームみたいになってしまった。っていう。。。
まとめ
今回のゲームは、かなり手間でした。
作成中に、もぐらのアクションをgifアニメーションにすれば簡単だったかなぁ?と思いました😅
こゆのって、経験とか失敗しないと分からなかったりするんですよね。
んで、そゆ経験ってのは、資産みたいなものだからさ。
一度経験していれば、次に同じような状況で『前回はアレで失敗したから、今回はコッチで!』みたいな選択もできたりするわけで。。。
ゲーム作ってみようかな~と思ってる人。みてるかな?
とりあえず、行動しよう。もし、壁にぶち当たったらラッキー(資産)だ。
You、やっちゃいなよ!
ってことで、一周年記念祝いで『銀のさら』頼も。またねぇ✋



ディスカッション
コメント一覧
まだ、コメントがありません